SailPoint IdentityIQ 8.0 Installation Steps in Windows 10 Machine

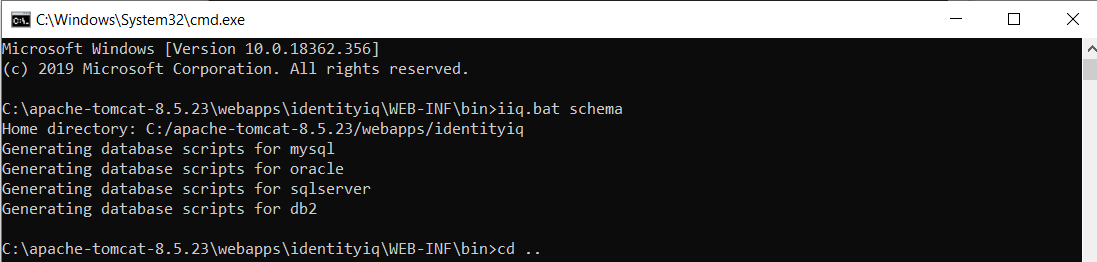
SailPoint IdentityIQ 8.0 Installation Steps in Windows 10 Machine SailPoint IIQ 8.0 Installation Steps on your local laptop in Windows 10. Step 1 : Download all the required Software’s : Java JDK 1.8 and above Click Download Link Apache Tomcat 8.5 and 9.0 Click Download Link MySQL 5.7 and 8.0 Click Download Link SailPoint IIQ 8.0 Click Download Link (Note : User name and password for SailPoint Compass) Install the above software’s JDK, Tomcat and MySQL, update JDK, MySQL paths in windows environment Path variable. e.g JAVA_HOME=C:\Program Files\Java\jdk1.8.0_144 Test Tomcat URL : http ://localhost:8080 Step 2 : Install IdentityIQ 8.0 and Configuration with MySQL ...